qt8gt0bxhw|20009F4EEE83|RyanMain|subtext_Content|Text|0xfbff150100000000d800000001000500
One thing that I just can't stand, is when a web page I build looks different in FireFox than how it looks in IE. Well, who doesn't?! The thing that really sucks is that there are things build in to how ASP.NET works that will cause this to happen. So unless you're checking your pages in FireFox (and other browsers) than you can bet they'll render quite a bit differently than in IE.
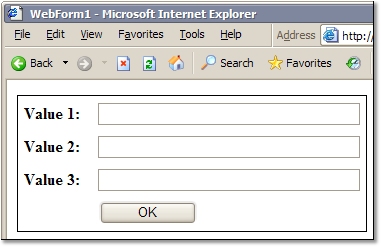
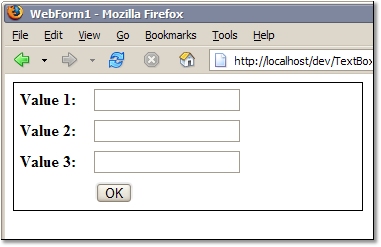
There's many things that will render differently in IE and FireFox, however, there are a few things that annoy me. First, is the “Width” property for server controls such as TextBox, Label, Button, etc. Try adding a TextBox to an ASP.NET page. Set it's Width property to something (“125“, “125px“, “80%“, etc - anything). Now take a look at the page in IE and also in FireFox. Notice something? That's right. You see the TextBox sized to the specified width in IE, but not in FireFox.


Notice how the TextBoxes and Button properly reflect the specified Width in IE, but they apprear to be ignored in FireFox? Here's why this happens. If you look at the source of the page in each browser, you'll notice that the TextBox is rendered as follows in IE:
<input name="Textbox1" type="text" id="Textbox1" style="width:100%;" />
Now look at the source in FireFox and you'll notice the TextBox is rendered differently:
<input name="Textbox1" type="text" id="Textbox1" />
Obviously, the reason why we don't see the TextBoxes with the specified width in FireFox is because they are rendered without the width set at all. That just sucks. The reason why the TextBox's Width property is rendered as style=”width:125px;” in IE but not in FireFox is because FireFox is seen as a down-level browser in ASP.NET 1.x so it is rendered without the style attribute. Just lame. Well, you have a couple of routes to fix this problem. First route you can take is to not use the Width property. You can either set the width in the style yourself, or use the Columns property instead. If you set the Columns property to something like Columns=30, it will render as Size=30 and all will be well with both IE and FireFox. However, the Columns property is less flexible (con't set a percentage etc), so you might just want to set the Width in the style, such as style=”width:100%;”.
This is all fine a great, but we're really only fixing the manifestation of the problem and not the problem itself and that is no good. A better way to fix the problem is to force ASP.NET to recognize FireFox as an up-level browser that supports things like style, etc so that controls will automagically render themselves properly as they do in IE. To do this, we can either modify the web.config file for the web page or modify the machine.config file so that the change is recognized in all sites/pages hosted on that machine. By modifying/adding the browserCaps section of the config file you can add an expression to match the user-agent of mozilla/gecko based browsers, such as FireFox, to properly identify that browser as an up-level browser. Basically the System.Web.HttpBrowserCapabilities class reads the config information, matches on the user-agent and then decides how to render thigns based on what it knows about the browser (or doesn't know about the browser because it didn't match on the user-agent and assumes down-level). You can see more about what to modify in the browserCaps of the config file, as well as download an already modified config file from slingfive.com.
Basically, adding the appropriate sections to your browserCaps section of your config file, FireFox will be detected and the style=”width:125px;” will be rendered with the TextBox so all the sizes will be right. Unless you don't have access to the file system on the web server, I'd suggest just making the change to the machine.config file and be done with it, otherwise you'll just have to remember to add that to the web.config for any projects you do from then on. Since the machine.config isn't as deployable as the web.config, you might consider leaving it in the web.config for any applications that might be deployed to customers or as a commercial product.
This change to the config file fixes a lot of things with how pages are rendered for FireFox, such as how Panels are rendered. Add a panel on a page:
<asp:Panel id="Panel1" runat="server">ASP.NET Panel</asp:Panel>
You'll notice in IE, it is rendered as follows:
<div id="Panel1">ASP.NET Panel</div>
In FireFox, the same panel will be rendered as a table:
<table id="Panel1" cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td>ASP.NET Panel</td>
</tr>
</table>
This might end up looking right, but it also might not. Either way, you don't need/want more tables in your rendered HTML slowing down the page and increasing to the size of thigns. This problem, and many others, are also fixed by modifying the browserCaps section of your config file.
Modifying the config file to recognize FireFox as an up-level browser won't fix all your problems, but it will fix quite a few things that should just work right out of the box.